
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript CSSTricks CSSTricks
Feb 3, 2020 1 Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one.

CSS TIMER css animation tutorial cool css effects 2019 YouTube
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

React Timer Awesome Animation Effect CSS CodeLab
The CSS property animation-timing-function controls the acceleration and deceleration of an animation during its cycle. Note that this function doesn't impact the animation's duration, which is set by the animation-duration property in seconds or milliseconds.

CountDown Timer with Animation Using HTML &CSS AND JAVASCRIPT YouTube
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation YouTube
Posted on Feb 25, 2019 • Updated on Feb 9, 2023 Making An Animated Timer With CSS & JavaScript # css # javascript # webdev # beginners With my time at General Assembly rapidly coming to an end, there is less direct instruction and more encouraging us to play in the huge sandbox that is web development.

CSS Animation Timer Codesandbox
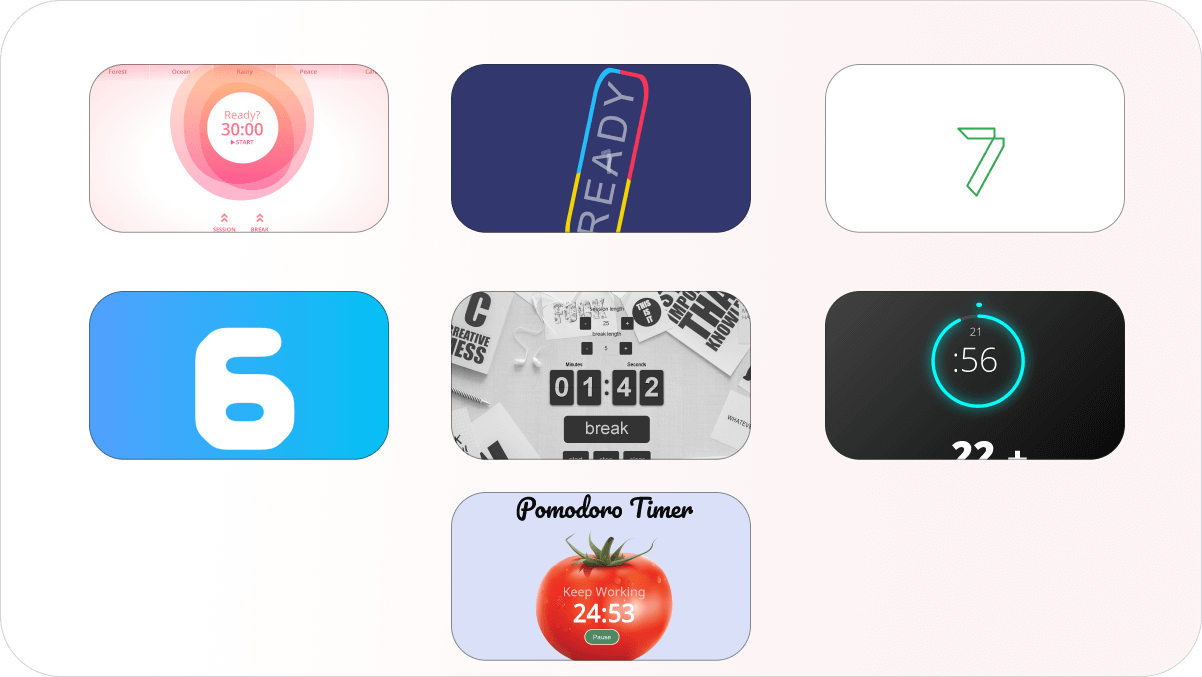
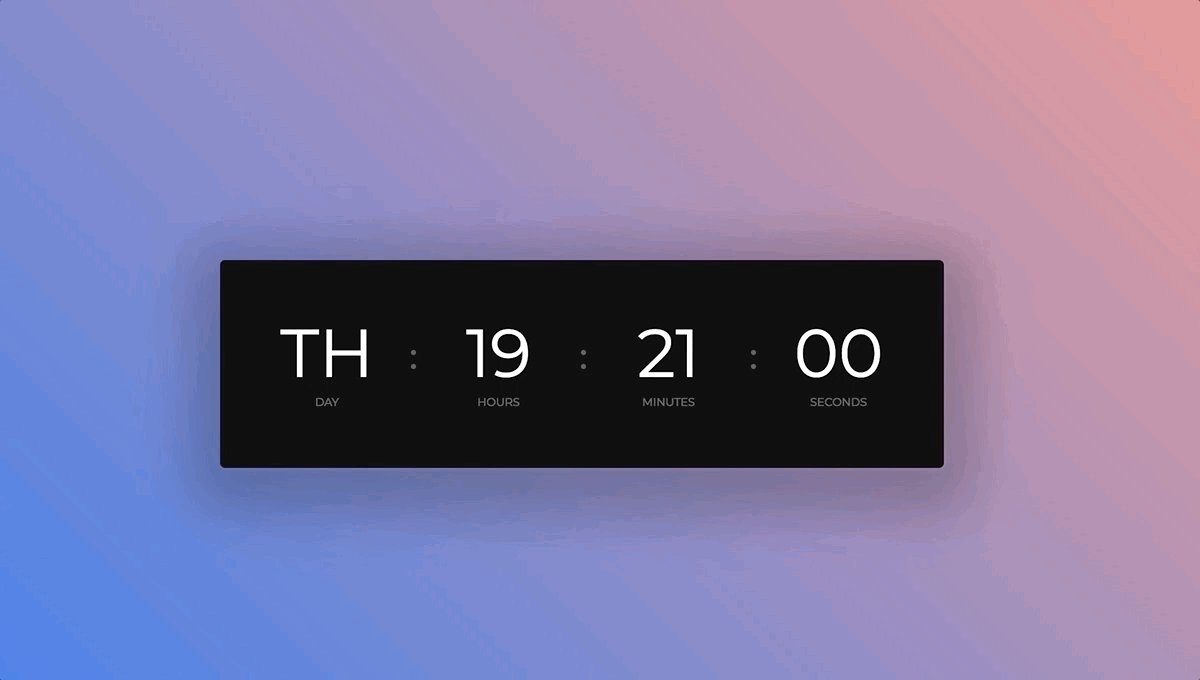
A countdown timer can range in display type, from analog clocks to animated sequences. Countdowns can be used to set an expiration date on a contest submission, announce an 'only-for-today' deal or sale, or add excitement and anticipation to your site. 1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3.

Clock Loader Animation Using HTML & CSS.[ Source Code ] YouTube
The animation-delay CSS property specifies the amount of time to wait from applying the animation to an element before beginning to perform the animation. The animation can start later, immediately from its beginning, or immediately and partway through the animation. Try it. It is often convenient to use the shorthand property animation to set.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Twinybots
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

CSS loading animation using HTML & CSS Pure CSS Clock Loader 5 YouTube
Click the property values above to see the result. W3Schools.com - Play it - Play it

CSS animation sourced timer Codesandbox
animation-timing-function: cubic-bezier (0, 0, .8, .45); [ See working in JSFiddle ] ______ How to set a timer for CSS animation-timing-function? The answer to this depends on what you mean by setting a timer.

HTML Timer Count Up A Simple Count Up Timer Using HTML/CSS NO Javscript CSS Animation YouTube
Animated Countdown Timer HTML HTML xxxxxxxxxx 9 1
Time Left
2
Simple Timer Widget UI Free Timer, Css tutorial, Timer app
Timer animation In general, the best way is to use CSS functions: @keyframes and transitions , but in my current project I need to create controllable timers, so I choose to use the following JS.

21+ Awesome Animated Countdown Timer Using HTML and CSS Bodh Tutorials
I recently found a way to remove one of the 3 animations to do the pie timer. The animation-direction property allow us to control the way the animation is played: forward or backward. Thanks to this, we don't need 2 animations anymore for opacity control: only one, and the reverse value. According to MDN: Reverse.

43 HandPicked CSS Clocks W3tweaks
The animation-timing-function specifies the speed curve of an animation. The speed curve defines the TIME an animation uses to change from one set of CSS styles to another. The speed curve is used to make the changes smoothly. Browser Support The numbers in the table specify the first browser version that fully supports the property.

HTML & CSS Clock Animation Lena Design
It gives a sense of rhythm and flow where you can kinda feel the end of the timer and time your next action. a linear animation that shrinks the bar to zero. Setting this up is fairly easy… Let's give ourselves a parent/child thing, just in case we want to style the empty part of the container at some point.

43 HandPicked CSS Clocks W3tweaks
February 7, 2022 Welcome to our updated collection of hand-picked free HTML and CSS countdown timer code examples. These examples have been carefully selected from various resources such as CodePen, GitHub, and other online platforms. This collection has been updated as of February 2022, and we're excited to introduce 4 new items to our list.